- Input
- Slider
- ProgressiveImage
- Rating
- ProgressBonus
- LinearGradient
- SafeAreaView
- MultiSlider
- React-native-image-picker
- Toast
- Skeleton
- Bottom Sheet
- React-native-shadow-2
- StatusBar
- Stepper
- Calendar
- React-native-image-zoom-viewer
В этой статье хотим поделиться с вами списком компонентов, написанных на React Native. На данном этапе нами описано 17 компонентов, некоторые из них мы преобразили и написали для наших проектов.Все эти компоненты мы используем в работе. Статья будет обновляться и пополняться, а если у вас есть предложения по улучшению статьи-пишите нам в комментариях к этой статье!
Input
Компонент предназначен для ввода текста пользователем с клавиатуры. Мы расширили функционал компонента TextInput React Native. Помимо того, что наш компонент принимает те же пропсы, что и TextInput, его также настраивают для ввода текста по маске. Для работы с маской используем библиотеку react-native-text-input-mask. Библиотека предлагает минимальный, удобный для разработчиков синтаксис для определения ограничений маски ввода вместо использования типичного синтаксиса регулярных выражений. Библиотека использует нативные модули Swift и Kotlin, поэтому мы создали компонент обертку над TextInputMask, который помимо пропсов из библиотеки, принимает на вход иконку для отображения внутри поля ввода (RightIcon), текст ошибки валидации (error), текст подписи поля ввода (prompt) и объект стилей для текстов ошибки и подписи (errorStyle, promptStyle).
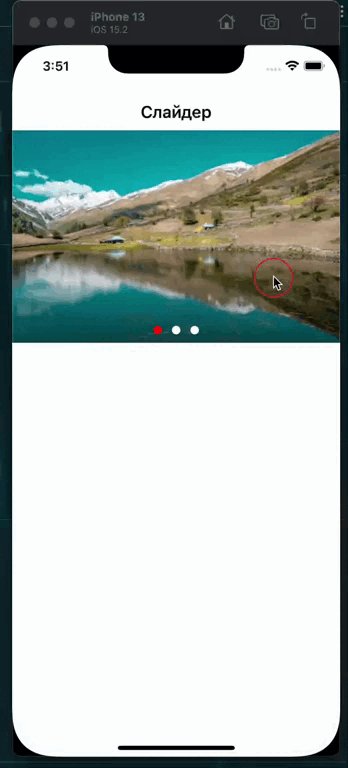
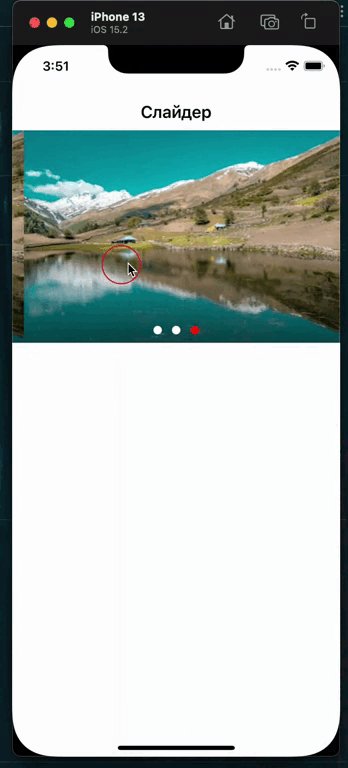
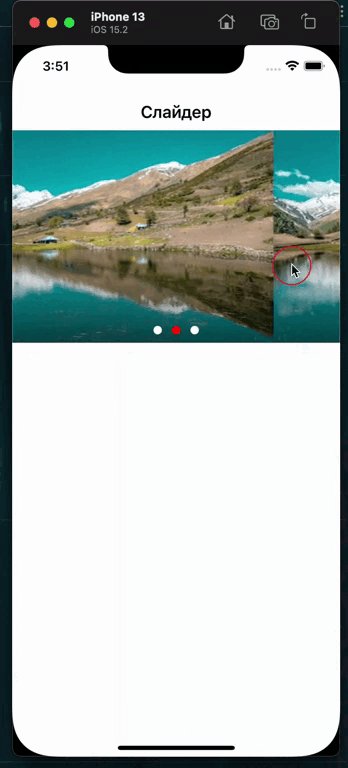
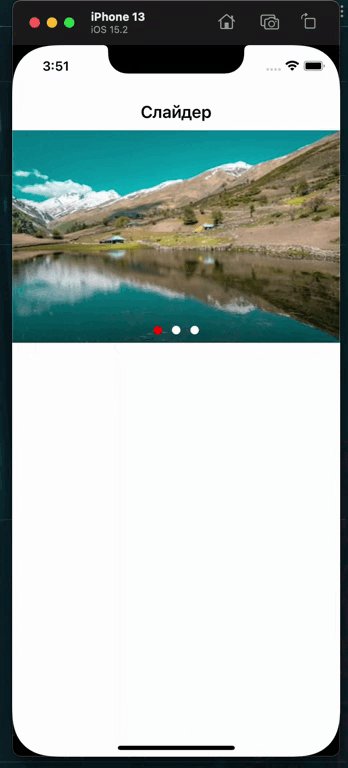
Slider
Компонент предназначен для отображения картинок-баннеров, которые скроллить с помощью жестов. Компонент основывается на стандартном ScrollView из библиотеки react native c включенным по умолчанию горизонтальным скролом. Сам слайдер скроллить не только свайпом, но и нажатием по нужной точке (dot). Компонент Slider принимает следующие пропсы:
- slides - это массив ссылок на изображения;
- currentSlide - индекс текущего слайда по умолчанию;
- onSlidePress - функция которая отработает при клике на слайд;
- dotsContainerStyle - объект стилей для контейнера dots-ов;
- dotsStyle - объект стилей для dots-ов;
- currentDotsStyle - объект стилей для текущего dots-а.

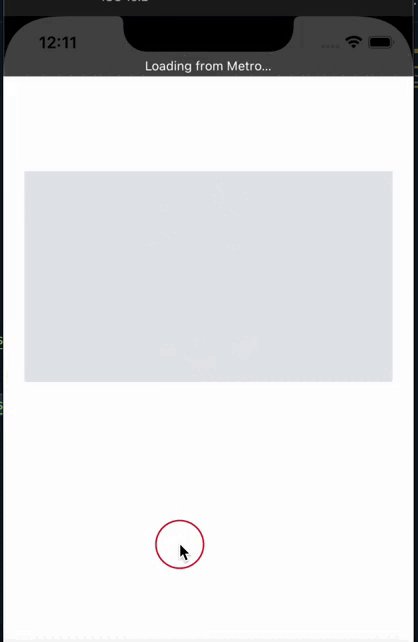
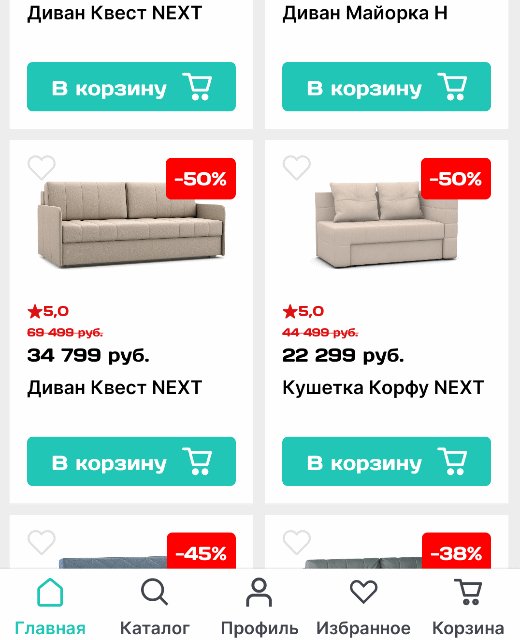
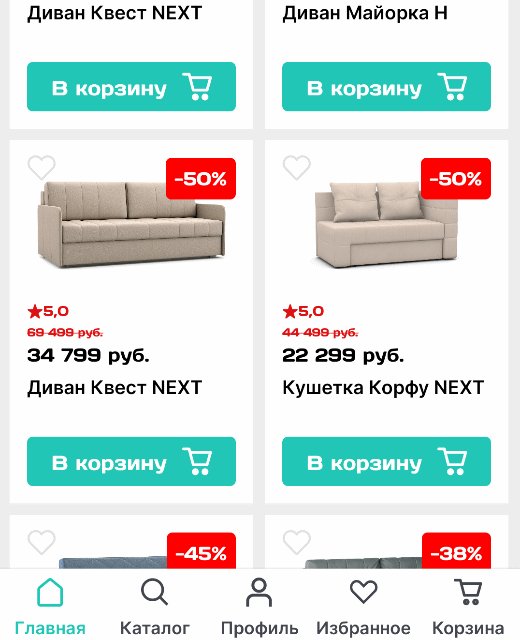
ProgressiveImage
Для загрузки удаленных изображений требуется определенное количество времени, в первую очередь, если это большие изображения. Этот компонент работает также, как компонент Image из библиотеки react native, но может ещё передать уменьшенное изображение (thumbnailSource). Таким образом, пока грузится полноразмерное изображение, пользователь видит уменьшенный вариант изображения. А при загрузке изображения с низкокачественным интернет-соединением , компонент будет отображать цвет-заполнитель на месте изображения. Также с помощью библиотеки Animated (от react native), настроен анимированный переход между цветом заполнителем и эскизом, эскизом и полноразмерным изображением.

Rating
Этот компонент предназначен для отображения и установки рейтинга. По умолчанию, компонент использует svg-изображение звезды. Изменить это изображение на другое не составит труда, так как для работы с svg используется библиотека react-native-svg, которая также позволяет закрасить нужную долю svg-изображения, используя LinearGradient.
Пропсы компонента:
- starsCount - количество звезд, по умолчанию 5;
- rating - рейтинг по умолчанию, число с плавающей точкой;
- readonly - булево значение, которое показывает можно ли кликнуть по звезде, по умолчанию false;
- onRatingChange - функция которая выполнится при клике на звезду;
- starSize - объект в котором описываются ширина и высота звезды ({width: '26', height: '24' });
- color - цвет звёзд (не выбранных);
- fillColor - цвет выбранных звёзд;
- styleContainer - объект стилей для контейнера;
ProgressBonus
Допустим, магазин предусмотрел бонус или подарок за заказ от определенной суммы. Компонент ProgressBonus отображает пользователю прогресс до бонуса в виде анимированной круговой диаграммы. Под капотом также использует библиотеку react-native-svg и стандартную библиотеку Animated react native. С помощью метода createAnimatedComponent внутри svg-изображения, создали AnimatedCircle компонент, который позволяет анимировать атрибут strokeDashoffset. При изменении пропса progress, вычисляется новое значение смещения по формуле: (1 - progress) * 2 * Math.PI * radius
LinearGradient
На момент написания статьи react-native не умеет работать с градиентом. LinearGradient-это компонент библиотеки react-native-linear-gradient, который решает данную проблему. Компонент принимает реквизиты, которые определяют, как будет отображаться градиент, включая цвета, где он начинается и где заканчивается:
- colors - массив значений цвета, представляющих цвета градиента; цвета можно передавать в разных форматах: rgb, rgba, шестнадцатеричный;
- start - объект следующего типа: { x: число, y: число}, который показывает, где начнется градиент. Координаты передаются в диапазоне от 0 до 1. По умолчанию { x: 0.5, y: 0 }, начиная с верхнего центра;
- end - то же,что и start,но для конца градиента;
- locations - массив чисел, которые определяют, где каждый цвет останавливается в градиенте. Эти значения также передаются в диапазоне от 0 до 1. Например, если colors = {["red","yellow","green"}] locations = {[0, 0,5, 0,6]}, то красный цвет покроет 0–0.5, желтый от 0.5 до 0.6 и зеленый от 0.6 до 1
SafeAreaView
Назначение SafeAreaView — отображать содержимое в пределах безопасной области устройства.
Компонент используют в двух вариациях : из стандартной библиотеки компонентов react native и библиотеки react-native-safe-area-context. Стандартный компонент применим только к устройствам iOS с версией iOS 11 или более поздней. А при помощи библиотеки react-native-safe-area-context можно гибко и эффективно управлять безопасной областью устройства. Также внутри этой библиотеки есть хук useSafeAreaInsets, который возвращает объект типа: { top: number, right: number, bottom: number, left: number }. При помощи него можно, например, выносят элементы управления (шапку) за безопасную область, а изображение будет начинаться внутри статус бара.
MultiSlider
MultiSlider - это компонент библиотеки react-native-multi-slider, которая поддерживает как одиночный, так и множественный слайдер, а также кастомизацию маркеров.

React-native-image-picker
Библиотека react-native-image-picker предназначена для выбора изображений и видео как из галлереи устройства. Также можно запустить камеру из приложения, сделать фото или видео и получить доступ к этим медиафайлам внутри приложения. Для запуска галлереи нужно вызвать метод launchImageLibrary, который принимает на вход объект параметров для отображения и обработки медиафайлов. Например, можно управлять качеством выбранного изображения или видеозаписи, объемом, разрешением и количеством загружаемых файлов, длительностью загружаемых видеозаписей и др. Подробнее можно почитать в этом репозитории.
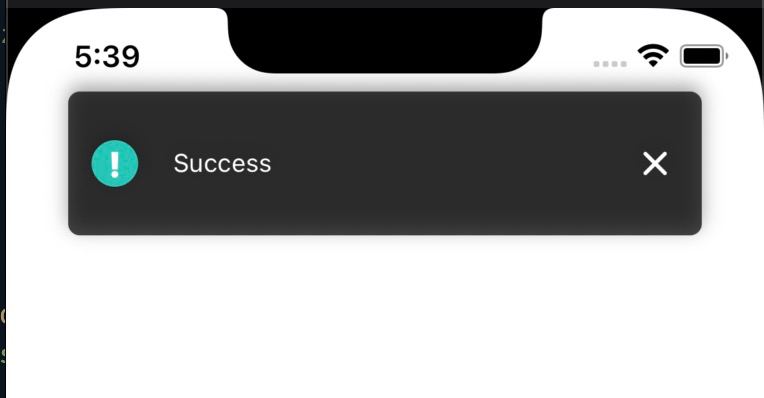
Toast
Тост это маленькое информационное окно, служащее для показа небольших сообщений пользователю. Так как изначально тосты есть только для Android, мы написали свой унифицированный тост для показа на всех платформах. Работа с ним ведется с помощью рефа. Который с помощью вызова внутренней функции позволяет вызвать и кастомизировать тост. Изменить время анимации, текст тоста, тип тоста, который изменит иконку в тосте.

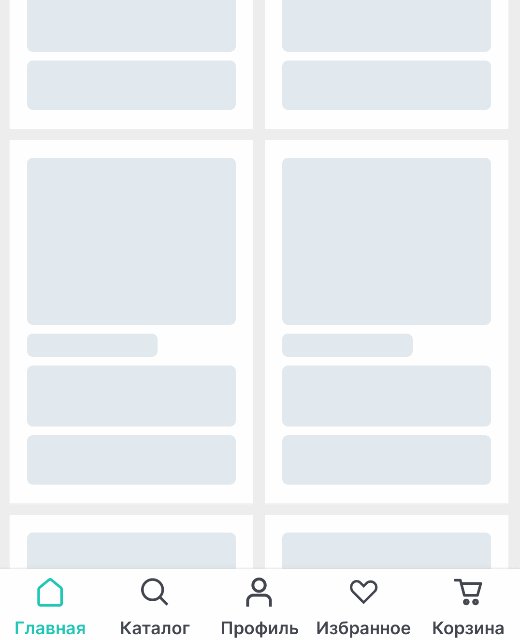
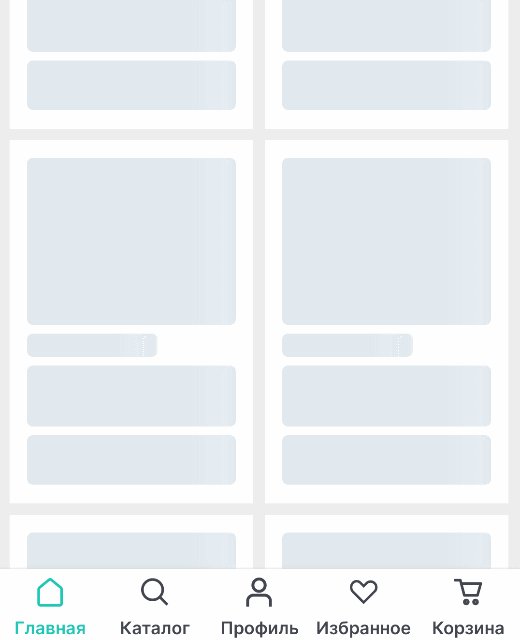
Skeleton
Компонент Skeleton представляет собой каркасный экран. Каркасный, или скелетный, экран – разновидность интерфейса, которая не содержит реального контента. Такой UI повторяет "настоящую" разметку страницы, но вместо контентных единиц – текста, изображений, карточек, блоков – показывает "заглушки", схожие с ними по форме (обычно серые линии и прямоугольники, а также их группы). Когда контент загружается и занимает свое место в макете, заглушки исчезают. Этот переход выглядит не таким резким, как переход между чистой страницей и заполненной текстом.
В работе мы используем библиотеку React Native Skeleton Content Nonexpo. С помощью этой библиотеки быстро и просто настраивать каркасные экраны. Она позволяет или давать ей самой высчитывать положение каркаса компонента, или самим писать макет компонента.

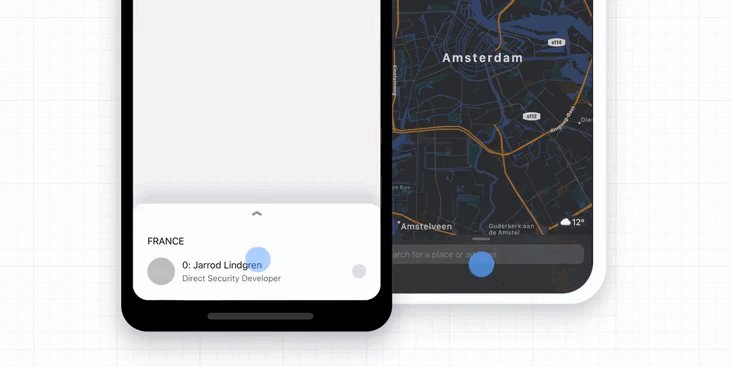
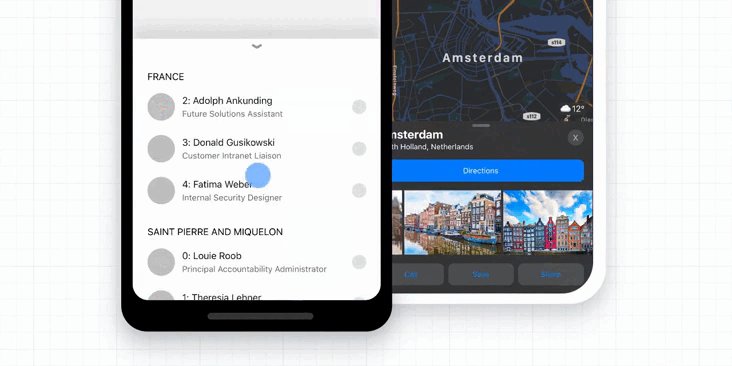
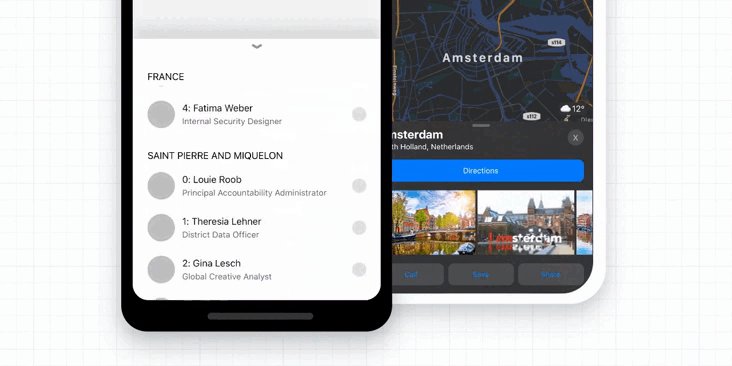
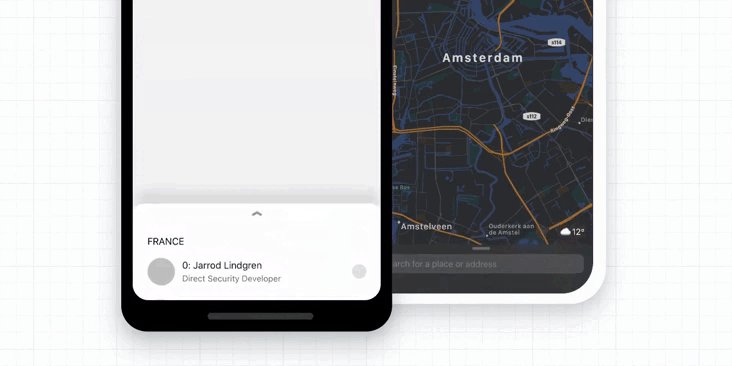
Bottom Sheet
Это компонент, который выдвигается из нижней части экрана для отображения дополнительного контента или более длинных описаний в мобильном приложении. Вы, вероятно, видели его в некоторых из самых популярных сегодня приложений, таких как Twitter, Instagram и Apple AppStore. В наших приложениях для показа таких модальных листов мы пользуемся библиотекой gorhom/bottom-sheet. Она очень сильно кастомизируется. Позволяет изменять сколько процентов займет модальный лист. Имеет встроенные имплементации многих элементов для показа в модальном листе, таких как FlatList, ScrollView, TextInput, SectionList, Footer. Так же имеет уже написанный BackDrop, который можно кастомизировать.

React-native-shadow-2
В мобильной разработке на react native существует проблема с тенями, так как андроид не позволяет делать такие же тени как на IOS. Для решения этой проблемы есть несколько библиотек, в нашей работе мы пользуемся react-native-shadow-2. Это компонент высшего порядка, который оборачивает те компоненты, которым нужно дать тень. Принимает пропсы в виде обычных стилей теней. Но библиотека позволяет делать не просто одинаковые тени, а также даже градиентные тени, убирать тени с определенных сторон объекта.
StatusBar
Статус бар-это панель с основными иконками, расположенная в верхней части экрана. В этом блоке хранится разнообразная информация, заряд аккумулятора, уровень сигнала сети, уведомления от приложений. Для его кастомизации в react native, существует базовый компонент StatusBar, но на данный момент его возможности отличаются на Android и IOS. Для решения этой проблемы написали свой компонент, который является оберткой для статус бара. И представляет из себя, компонент View, в котором лежит статус бар. Наш компонент принимает те же пропсы, что и оригинальный, но гарантирует одинаковый вид на обеих платформах.
Stepper
Компонент Stepper представляет собой переключатель. Написанный нами Stepper нужен для отображения счетчика товаров. Компонент состоит из View, которое показывает состояние счетчика и двух кнопок + и -, которые позволяет изменить значение счетчика. Какие у него пропсы:
1. Функции, которые будут срабатывать при нажатии на кнопки;
2. Начальное значение счетчика;
3. Различные объекты стилей для контейнера и кнопок управления.
Calendar
Для отображения календаря в react native существует несколько решений, но мы используем библиотеку react-native-calendars, которая предоставляет 3 компонента: Calendar, CalendarList, Agenda. Calendar показывает календарь по месяцам с возможностью переключения между ними. CalendarList это скролящийся список состоящий из компонентов Calendar. Agenda это компонент, который может отображать интерактивные списки для дней календаря.
Также эти компоненты можно сильно кастомизировать, делать для них темы, менять стили и даже переводить на разные языки. Можно показывать метки на календаре, которые позволяют пользователю как-то взаимодействовать с ними. Также дает возможность пользователям самим ставить метки. Сами же метки тоже кастомизируются: меняют форму, цвета, устанавливают диапазон дат.
React-native-image-zoom-viewer
Для просмотра изображений на React Native существует множество решений, в наших проектах пользуемся библиотекой react-native-image-zoom-viewer.
У нее много полезных функций:
1. Дает возможность пользователю увеличивать или уменьшать фотографии;
2. Легко обработать какой из слайдов показывается пользователю для показа счетчика;
3. Умеет сохранять фотографии пользователя на устройство;
4. Закрывать с помощью жестов окно показа.
Работать с библиотекой также легко. Она принимает только один обязательный пропс images - массив картинок, который показывается пользователю.
